

Đưa code CSS vào website
CSS website một phần không thể thiếu, việc css class cho các đối tượng trên trang web là rất quan trọng nó làm cho mã nguồn trang web ngắn hơn, tường minh hơn, chạy nhanh hơn. Vậy để thực hiện đưa code CSS vào website chúng ta phải làm như thế nào.
Hệ thống cho phép nhiều cách để đưa css vào website nhưng dưới đây là 03 cách cơ bản chúng ta đưa code CSS vào trang web:
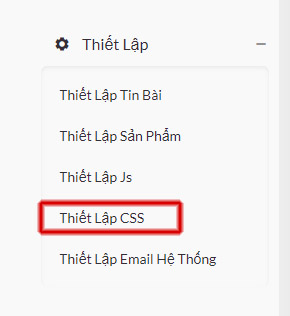
1. Click vào + ở danh mục Thiết Lập -> Thiết Lập CSS phần thiết lập CSS này sẽ áp dụng cho toàn trang, nội dung CSS sẽ nằm trong liên kết được gắn vào trang web:
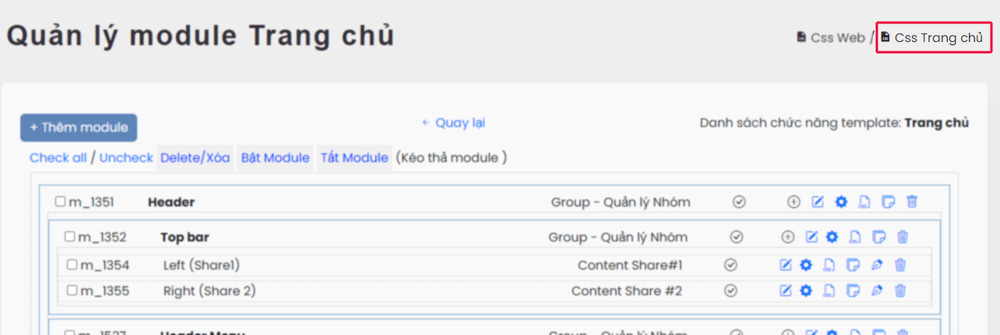
2. Thiết lập CSS riêng cho từng Template để làm việc này ta vào trong mục Quản lý module của template (Mỗi 1 template có thể có những định dạng Css riêng) liên kết :
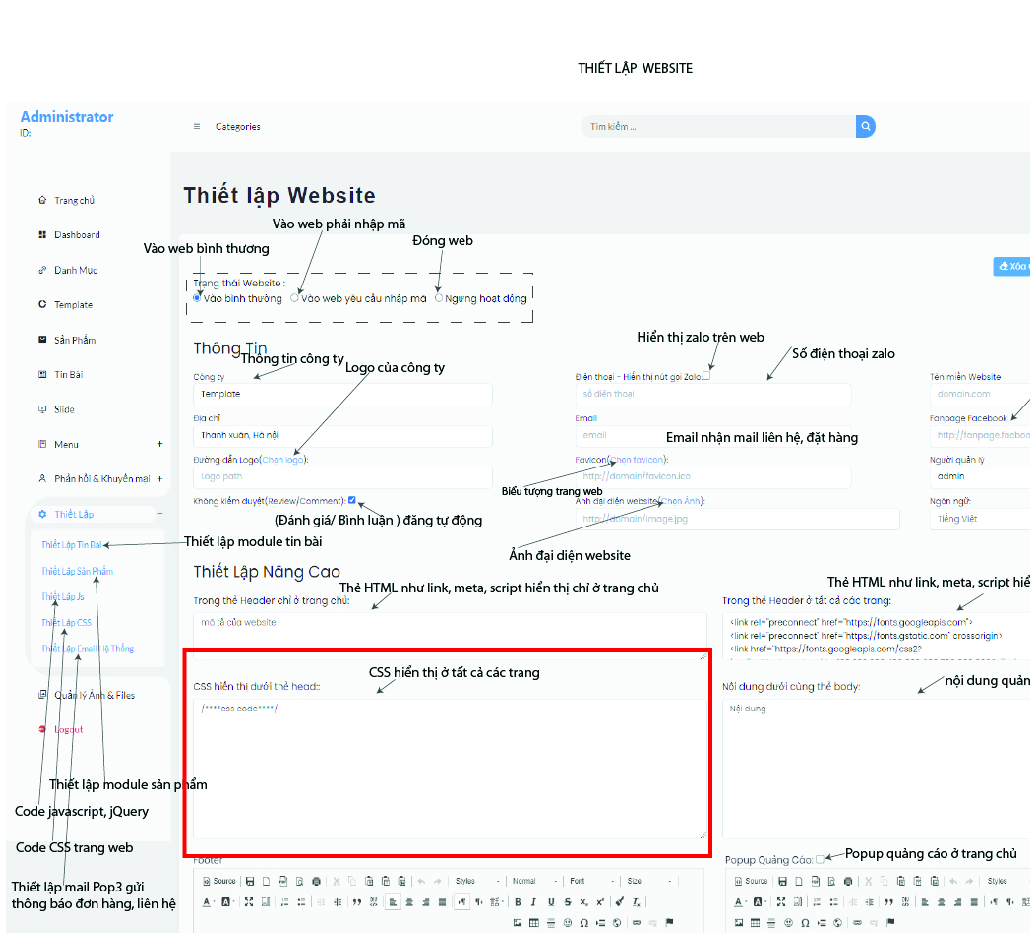
3. Thiết lập CSS dùng cho cả hệ thống và nội dung CSS nằm trên trang. Trong phần thiết lập website hệ thống cho phép người dùng code CSS vào trực tiếp trang web code CSS sẽ nằm ở dưới thẻ
:
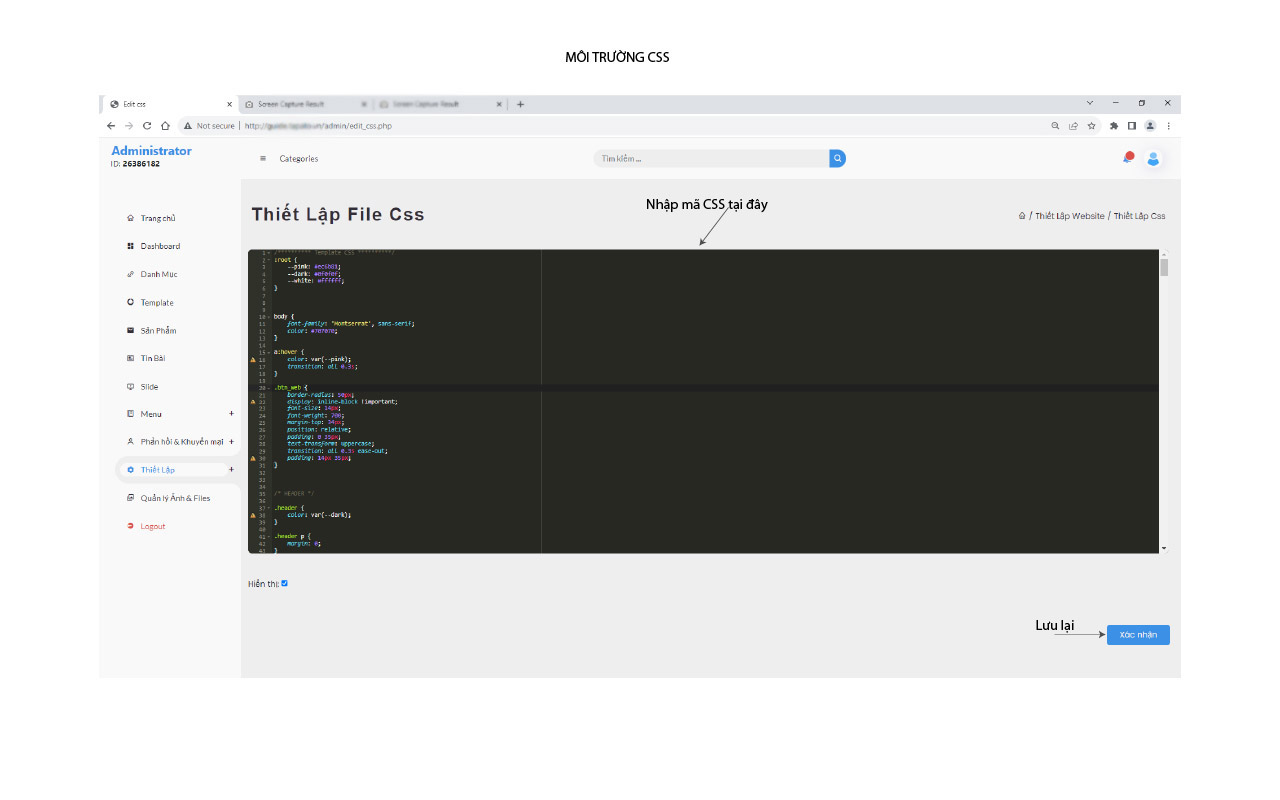
I. Phần 1 thiết lập CSS

Sau đó form soạn thảo CSS sẽ hiện thị như sau

II. Css trong từng Template

III. Thiết lập css trong phần thiết lập website

Chúng tôi sẽ xem xét và trả lời Quý vị sớm.
© TAPATO 2.0, All Right Reserved.
Designed By TAPATO
